 (Twitterなので色がそれっぽいラケルをサムネイルに…(笑))
(Twitterなので色がそれっぽいラケルをサムネイルに…(笑))
こんにちは。
キュアドメイン(@CureDomain)です。
今日はこのブログの改築記録について、記事として残しておきたいと思います。
Twitterシェアボタンを実装
さて、見出しの通りです。
当サイトの各記事のはじめと終わりに、記事をツイッターにシェアできるようなボタンを設置しました。
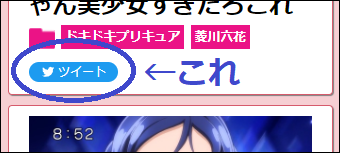
こういうやつ↓ですね。
このボタンを押すと、記事のタイトルとURLを既に入力した状態でツイート画面に遷移することができます。
このパーツはTwitter社が公式に配布しているブログパーツの一つで、自由に使うことができます。
使い方は簡単で、以下のコードを「ボタンを表示させたい箇所」に張り付けるだけです。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">
ツイートする
</a>
<script async src="https://platform.twitter.com/widgets.js" charset="UTF-8"></script>
当ブログのブログエンジンとして開発中の静的サイトジェネレータのテンプレートでは、このコードを記事のタイトル下と記事の末尾に配置しました。
これによって、Markdownで記事を書いてビルドするだけで、自動でツイートボタンが現れるようになりました。
イメージとしては、こんな感じですね:

このボタンがあるだけで、ぐっとブログ感が出て良いですね!
フルスクラッチで作っているブログですが、どんどん形になっていっているように思います。
YouTubeへの動画埋め込みも実装しました
ついでなので、YouTubeの動画埋め込みも実装しました。
こちらも公式からの機能で簡単に実装ができるようになっています。具体的には、埋め込みたいYouTube動画上で右クリックをして「埋め込みコードをコピー」を選ぶだけです。
コピーしたコードはそのまま埋め込むとwidthとheightがとんでもないことになっているので、以下のようなクラスを持たせたdivタグで囲んだ上で元のコード中のwidthとheightを消すと、いい感じにレスポンシブにできます。
div.youtube {
position: relative;
width: 100%;
padding-top: 56.25%;
margin-bottom: 2em;
}
div.youtube iframe {
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
}これのおかげで、動画を紹介していくような記事でも問題なく書けるようになりました。
例としてはこの記事なんかですね。やっぱり埋め込みがあるのとないのとでは大違いかなと思います。
かっこいいプリキュアソングを紹介する | ガンバランス de 速報 ~プリキュアまとめ~
おわりに
ということで今回は、自作SSGで構築している当ブログに
・Twitterシェアボタンの実装
・YouTube動画のレスポンシブな埋め込みの実装
を行ったことについての報告記事でした。
完全に趣味で運営しているブログなので、完全なまとめ記事だけでなくこういった技術ブログとしての側面も持たせた運営をしていくのも楽しいなと思っています。
実際にまとめ記事を入れていく中でも、ブログの成長報告的な感じで積極的に書いていきたいと思います。
ちなみに、次に実装したいと思っているのは「トップページのページネーション」です。そろそろ記事も増えてきたので、丁度いいタイミングかなと思います。
これからも当ブログをよろしくお願いいたします!
ここまで読んでいただき、ありがとうございました!!
プリキュアシリーズを見るオススメの順番を女児目線で紹介します



